تغییر اندازه تصاویر بدون افت کیفیت در فتوشاپ با استفاده از لایه های هوشمند
در این آموزش یاد میگیریم که چگونه تصاویر را در فتوشاپ بدون کاهش کیفیت با استفاده از لایههای هوشمند تغییر اندازه دهیم! شما تفاوت بین تغییر اندازه تصویر طبیعی و تغییر اندازه یک شی هوشمند را یاد خواهید گرفت ، و اینکه چرا لایههای هوشمند همیشه بهتر به نظر می رسند.
لایههای هوشمند مزایای بسیاری دارند ، اما یکی از بزرگترین آنها این است که به ما امکان می دهند اندازه تصاویر را به صورت غیر مخرب تغییر دهیم. معمولاً وقتی یک تصویر را کوچک تر می کنیم ، فتوشاپ با دور انداختن پیکسل ها آن را کوچکتر می کند. و وقتی این پیکسل ها از بین رفت ، دیگر راهی برای بازگرداندن آنها وجود ندارد. این ویرایش مخرب شناخته می شود زیرا تغییر دائمی در تصویر اصلی ایجاد می کند. در این حالت، ما پیکسل های خود را از دست داده ایم.
بعداً ، اگر سعی کنیم تصویر را بزرگتر یا حتی به اندازه اصلی خود برگردانیم ، نتیجه خوبی نخواهیم داشت. به این دلیل که با دور انداختن پیکسل ها ، جزئیات تصویر را از دست می دهیم و فتوشاپ نمی تواند جزییاتی را که دیگر وجود ندارد ، به صورت جادویی بازسازی کند. تنها کاری که می تواند انجام دهد این است که جزئیات باقی مانده را برداشته و بزرگتر کند. و بسته به اینکه چقدر بزرگتر شده اید ، می توانید با یک حجم بلوک مانند یا تار مواجه شوید.
اما لایههای هوشمند در فتوشاپ متفاوت هستند. شی هوشمند ظرفی است که تصویر را درون خود نگه داشته و از آسیب دیدن تصویر محافظت می کند. هر کاری که ما با یک شی هوشمند انجام می دهیم با خود شی هوشمند انجام می شود نه با تصویر. اگر یک شی هوشمند را کوچک تر کنیم ، به نظر می رسد که تصویر را کوچک کرده ایم. اما تمام آنچه که ما واقعاً انجام داده ایم مقیاس گذاری شی هوشمند است. تصویر داخل آن همیشه در اندازه اصلی خود با تمام پیکسل ها و جزئیات سالم باقی مانده است. این بدان معناست که در صورت نیاز به بزرگتر کردن تصویر ، بدون افت کیفیت می توانیم این کار را انجام دهیم. در واقع ، مهم نیست که چند بار اندازه یک شی هوشمند را تغییر دهیم ، تصویر همیشه واضح و واضح به نظر می رسد. بیایید ببینیم که چگونه کار می کند.
من از Photoshop CC استفاده خواهم کرد اما از آنجا که لایههای هوشمند برای اولین بار در Photoshop CS2 معرفی شدند ، هر نسخه از CS2 به بالا کار خواهد کرد. بیایید شروع کنیم!
مقایسه کنار هم یک شی هوشمند و لایه معمولی
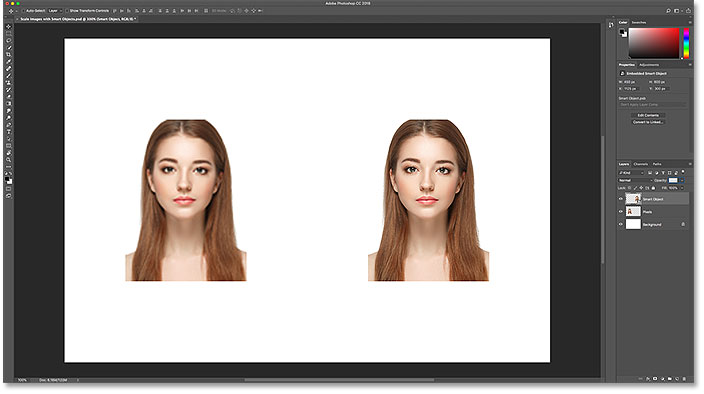
برای دیدن مزیت تغییر اندازه تصویر به عنوان یک شی هوشمند ، بیایید به سرعت سند خود را تنظیم کنیم تا بتوانیم مقایسه سایزبندی بین تغییر اندازه تصویر طبیعی و تغییر اندازه یک شی هوشمند را مشاهده کنیم. اگر فقط می خواهید از این مقایسه عبور کنید ، می توانید به قسمت Resizing Images vs Smart Objects در زیر بروید.
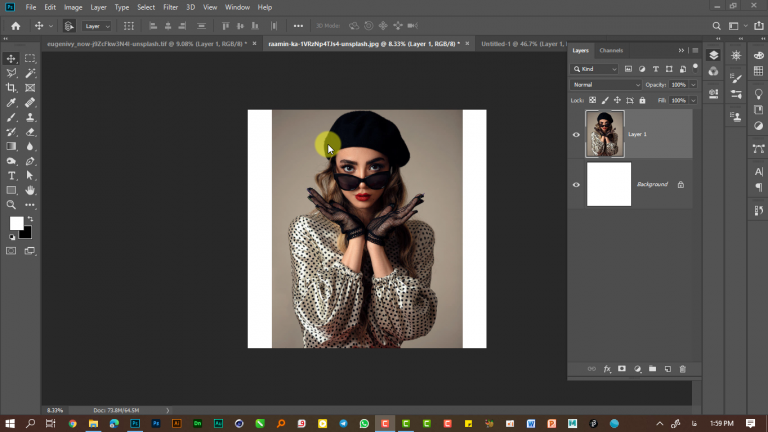
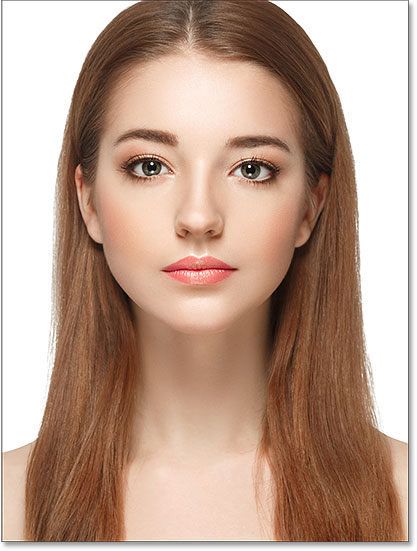
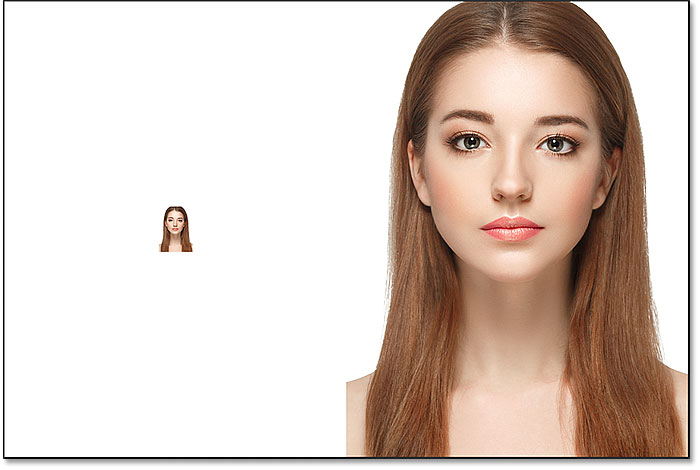
برای پیگیری ، می توانید هر تصویری را در فتوشاپ باز کنید. من از این تصویری که از Adobe Stock بارگیری کردم استفاده می کنم:

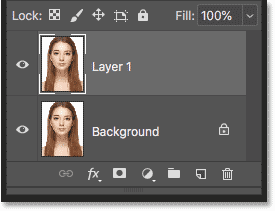
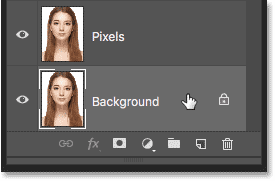
اگر به پنل Layers نگاه کنیم ، تصویر موجود در لایه Background را می بینیم:

ساخت دو نسخه از تصویر
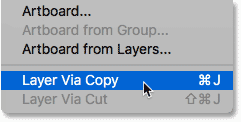
ما باید دو نسخه از تصویر تهیه کنیم. یکی برای نسخه معمولی ، پیکسلی و دیگری برای شی هوشمند. برای تهیه اولین نسخه ، به منوی Layer در Menu Bar بروید ، گزینه New را انتخاب کنید و سپس Layer from Copy را انتخاب کنید:

در پنل لایه ها ، یک کپی از تصویر بالای تصویر اصلی ظاهر می شود:

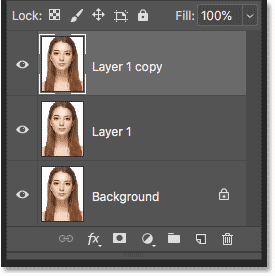
برای تهیه نسخه دوم ، این بار از میانبر صفحه کلید استفاده می کنم که Ctrl + J (Win) / Command + J (Mac) است. نسخه دوم بالاتر از نسخه های دیگر ظاهر می شود:

تغییر نام لایه ها
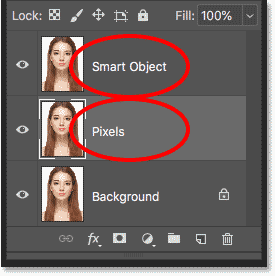
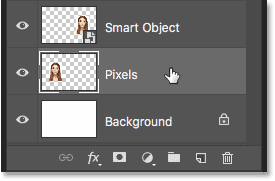
اجازه دهید نسخه های خود را تغییر نام دهیم تا بدانیم کدام یک است. روی نام لایه بالایی دوبار کلیک کنید (“کپی لایه 1”) و نام آن را “Smart Object” بگذارید. (Enter (Win) / Return (Mac را فشار دهید تا آن را بپذیرید. سپس بر روی نام “لایه 1” در زیر آن دوبار کلیک کنید و نام آن را “Pixels” بگذارید. دوباره Enter (Win) / Return (Mac را فشار دهید تا آن را بپذیرید. اکنون لایه ای را داریم که در بالای آن به یک شی هوشمند تبدیل می کنیم و لایه ای که زیر آن لایه ای معمولی و مبتنی بر پیکسل باقی می ماند:

لایه Background را با رنگ سفید پر کنید
دیگر به تصویر روی لایه پس زمینه نیازی نداریم ، پس بیایید پس زمینه را با رنگ سفید پر کنیم. برای انتخاب آن روی لایه Background کلیک کنید:

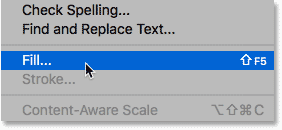
سپس به منوی Edit رفته و Fill را انتخاب کنید:

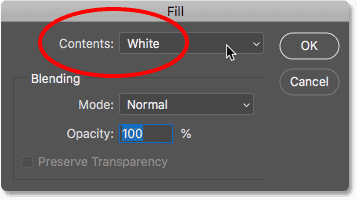
در کادر محاوره ای Fill ، گزینه Contents را روی White تنظیم کرده و سپس بر روی OK کلیک کنید:

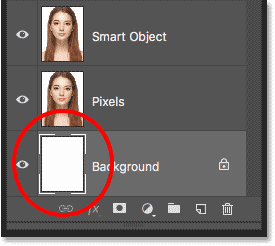
و اگر به تصویر کوچک لایه Background در پنل Layers نگاه کنیم ، می بینیم که لایه اکنون با رنگ سفید پر شده است:

افزودن فضای بوم بیشتر
برای قرار گرفتن در کنار هم نسخه های تصویر ، باید فضای بوم بیشتری اضافه کنیم. به منوی Image رفته و Canvas Size را انتخاب کنید:

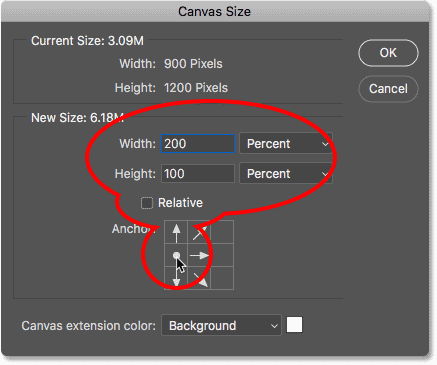
در کادر محاوره ای Canvas Size ، عرض را روی 200 درصد و ارتفاع را روی 100 درصد قرار دهید. گزینه Relative را بردارید. و در شبکه لنگر ، مربع را در وسط سمت چپ انتخاب کنید. با این کار تمام فضای اضافی در سمت راست تصویر قرار می گیرد. برای بستن کادر گفتگو روی تأیید کلیک کنید:

برای قرار دادن بوم جدید روی صفحه ، به منوی View می روم و Fit on Screen را انتخاب می کنم:

و سپس ، از آنجا که تصویر من به اندازه کافی کوچک است تا در سطح بزرگنمایی 100 درصدی کاملاً روی صفحه قرار بگیرد ، به حالت View برمی گردم و 100٪ را انتخاب می کنم:

و در اینجا ، فضای بوم اضافی اضافه شده را می بینیم:

حرکت تصاویر در کنار هم
برای انتقال یکی از تصاویر به فضای جدید ، ابزار انتقال را از نوار ابزار انتخاب کنید:

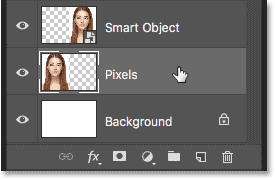
در پانل لایه ها ، روی لایه “Smart Object” در بالا کلیک کنید تا انتخاب شود:

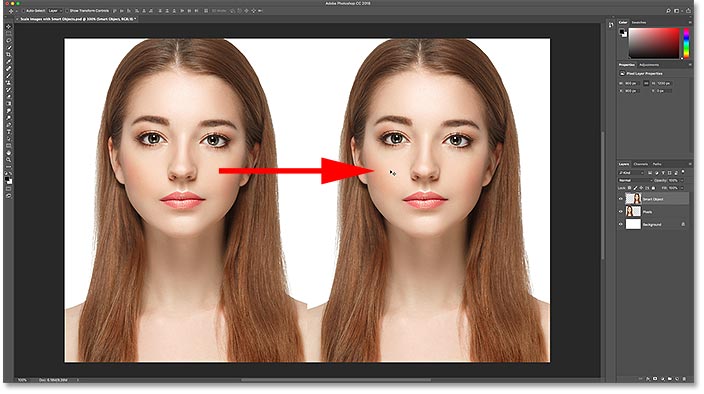
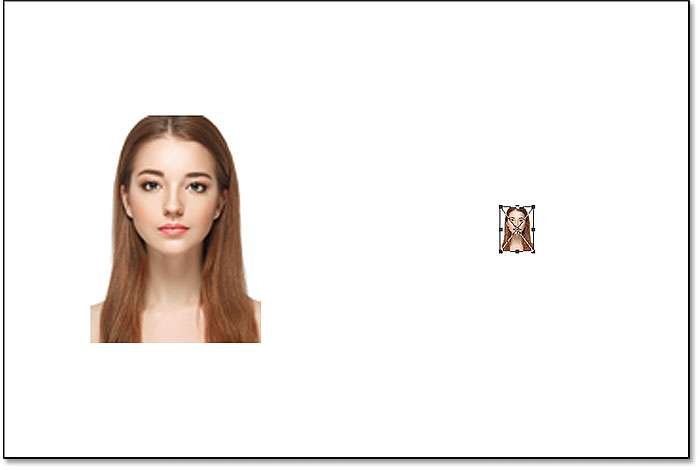
سپس بر روی تصویر کلیک کرده و آن را به فضای جدید سمت راست بکشید. کلید Shift را هنگام کشیدن فشار داده و نگه دارید تا جهتی را که می توانید حرکت دهید محدود کرده و کشیدن مستقیم به آن را آسان تر کنید. اکنون تصویری داریم که در سمت چپ یک تصویر مبتنی بر پیکسل باقی می ماند و تصویری که در سمت راست به یک شی هوشمند تبدیل خواهیم کرد:

تبدیل یک لایه به یک شی هوشمند
در آخر ، برای تبدیل تصویر سمت راست به یک شی هوشمند ، مطمئن شوید که لایه “Smart Object” در پانل لایه ها انتخاب شده است:

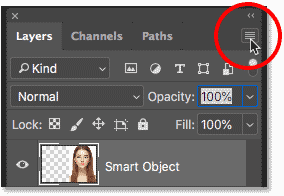
روی نماد منو در گوشه بالا سمت راست پانل لایه ها کلیک کنید:

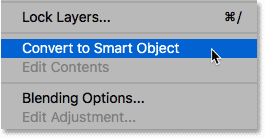
و سپس تبدیل به Smart Object را از لیست انتخاب کنید:

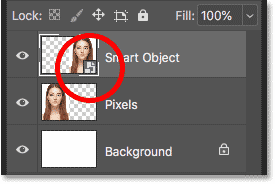
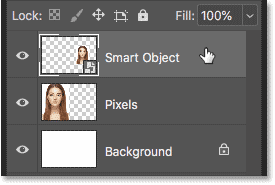
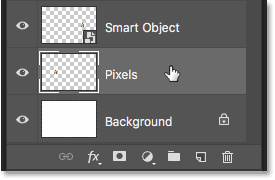
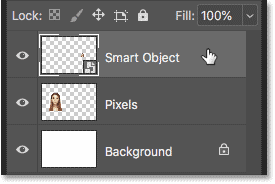
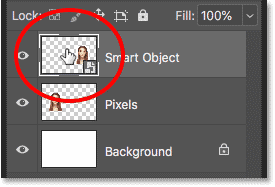
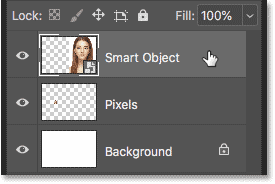
فتوشاپ لایه را به یک لایه هوشمند تبدیل می کند و یک نماد شی هوشمند در تصویر کوچک لایه ظاهر می شود:

تغییر اندازه تصاویر در مقابل لایههای هوشمند در فتوشاپ
اکنون که سند خود را تنظیم کردیم ، بیایید ببینیم چه اتفاقی می افتد که یک لایه معمولی مبتنی بر پیکسل را تغییر اندازه می دهیم و آن را با آنچه هنگام تغییر اندازه یک شی هوشمند اتفاق می افتد مقایسه کنیم. ما هر دو نسخه را کوچک تر می کنیم (به عنوان کوچک سازی شناخته می شوند) ، و سپس آنها را بزرگتر می کنیم (نتایج را بزرگتر می کنیم) و نتایج را مقایسه می کنیم.
کوچک کردن تصویر
ما با نسخه پیکسل در سمت چپ شروع خواهیم کرد. برای انتخاب آن روی لایه “Pixels” کلیک می کنم:

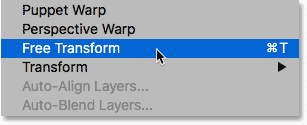
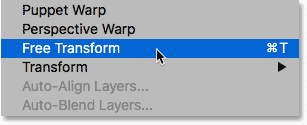
برای مقیاس بندی و کوچکتر کردن تصویر ، با رفتن به منوی Edit و انتخاب Free Transform ، دستور Free Transform Photoshop را انتخاب می کنم:

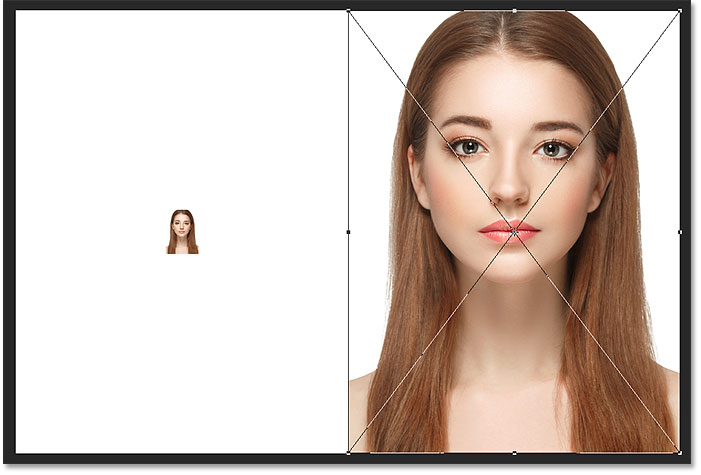
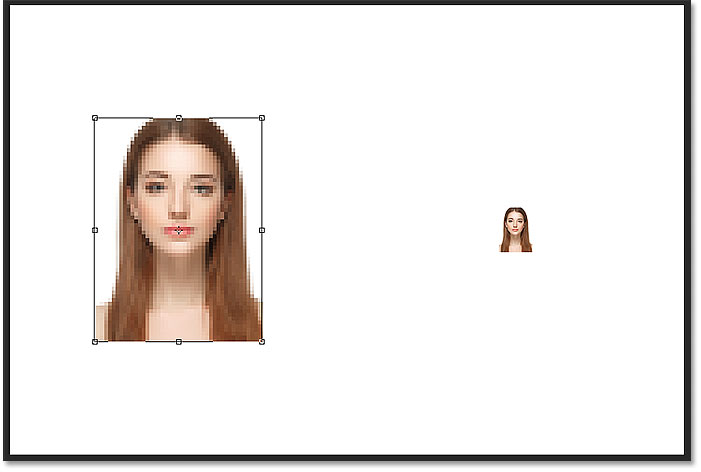
این جعبه Free Transform و دسته های اطراف تصویر را قرار می دهد:

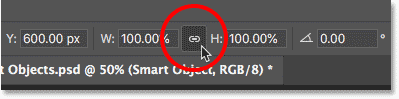
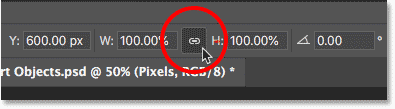
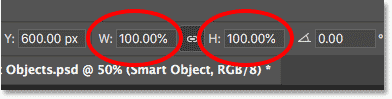
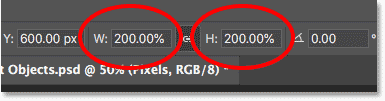
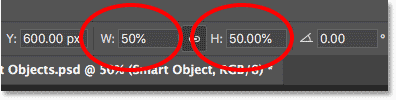
بیایید عرض و ارتفاع تصویر را فقط به 10٪ اندازه اصلی کاهش دهیم. با فشار دادن و نگه داشتن کلید Shift و کشیدن هر یک از دستگیره های گوشه ای می توانیم اندازه آن را تغییر دهیم. اما از آنجا که اندازه دقیق مورد نیاز خود را می دانیم ، وارد کردن آن در نوار گزینه آسان تر است. ابتدا با کلیک بر روی نماد پیوند بین آنها ، مطمئن شوید که گزینه های (Width (W و (Height (H با هم مرتبط شده اند:

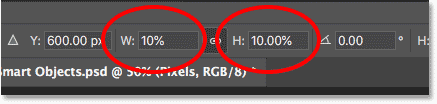
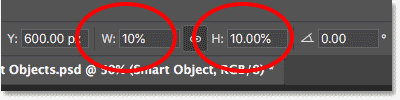
سپس ، مقدار Width را به 10٪ تغییر دهید. از آنجا که عرض و ارتفاع با هم مرتبط هستند ، مقدار Height به طور خودکار به 10٪ تغییر می کند:

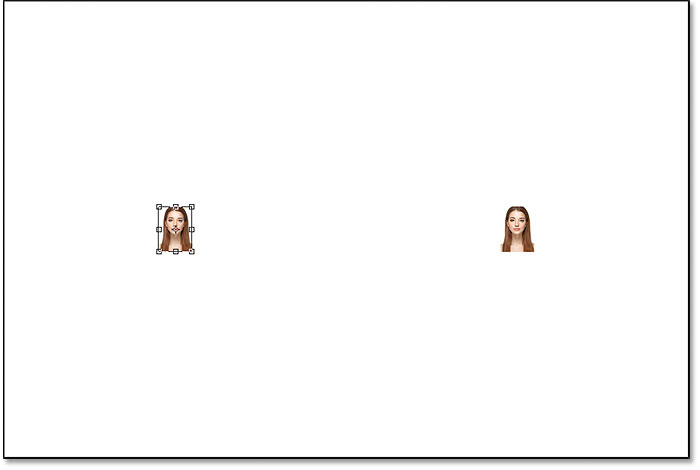
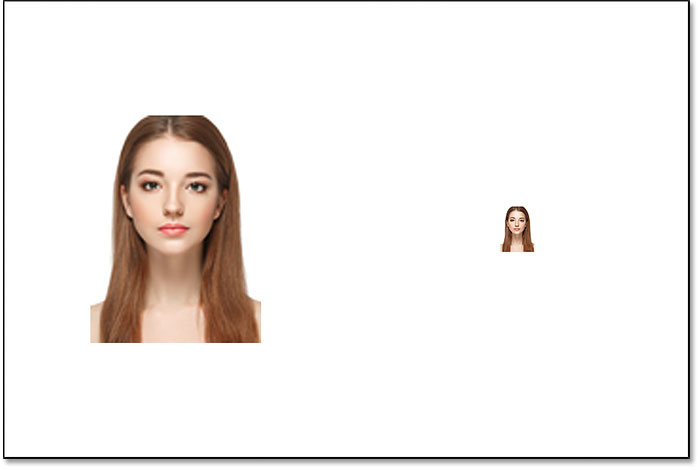
(Enter (Win) / Return (Mac را فشار دهید تا مقادیر جدید را بپذیرید و سپس Enter (Win) / Return (Mac را برای بسته شدن از Free Transform فشار دهید. و در اینجا ، می بینیم که نسخه پیکسل در سمت چپ اکنون بسیار کوچکتر است:

کوچک کردن شی هوشمند
بیایید همین کار را با شی هوشمند در سمت راست انجام دهیم. برای انتخاب لایه هوشمند در پانل لایه ها کلیک می کنم:

سپس ، به فهرست ویرایش بازمی گردم و Free Transform را انتخاب می کنم:

این بار دستگیره های Free Transform در اطراف شی هوشمند در سمت راست ظاهر می شوند:

در نوار گزینه ها ، قسمت های Width و Height را به یکدیگر پیوند می دهم:

و سپس ، مقدار Width را به 10٪ تغییر می دهم. مقدار Height همراه با آن تغییر می کند:

مقایسه نتایج
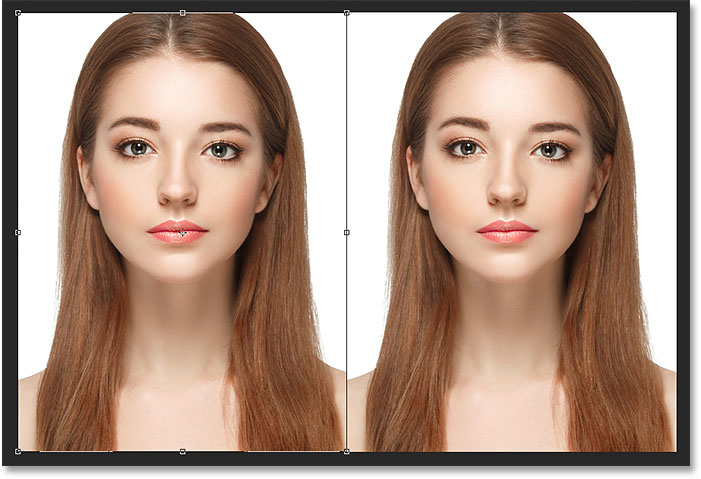
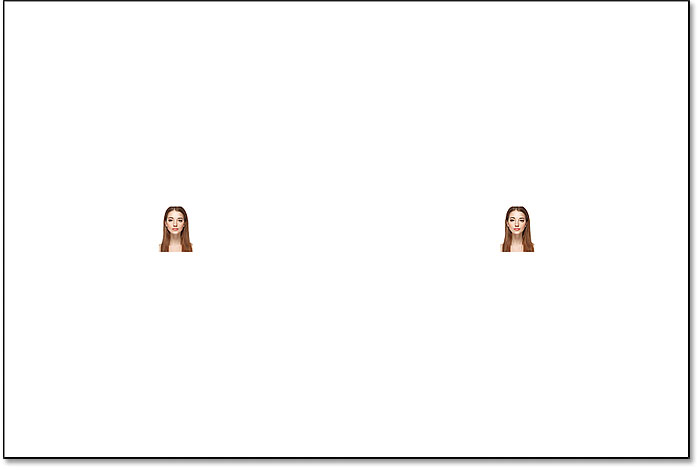
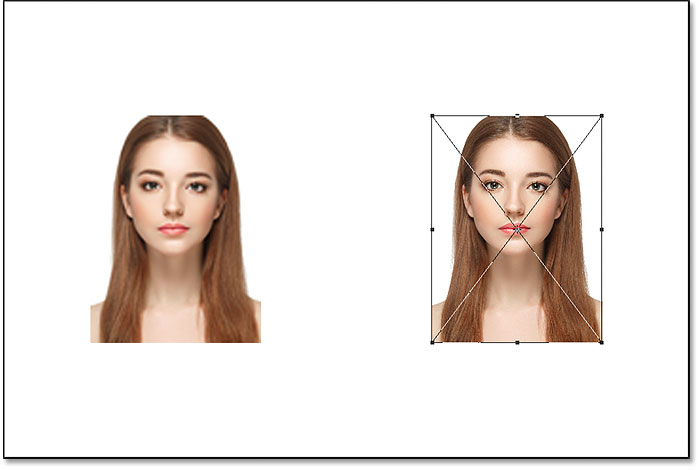
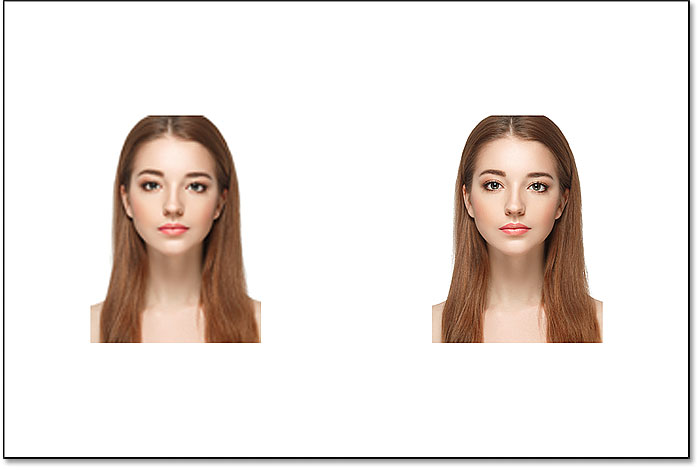
(Enter (Win) / Return (Mac را فشار می دهم تا مقادیر جدید را بپذیرم و سپس Enter (Win) / Return (Mac را دوباره فشار می دهم تا از Free Transform بسته شود. اکنون هر دو نسخه از تصویر به یک اندازه کوچک شده اند. و در این اندازه ، هر دو دقیقاً یکسان به نظر می رسند. هنوز تفاوت آشکاری بین نسخه پیکسل و شی هوشمند وجود ندارد:

بزرگتر کردن تصویر
اما اکنون که تصاویر را کوچکتر کرده ایم ، بیایید ببینیم اگر بخواهیم تصاویر را بزرگتر کنیم چه اتفاقی می افتد. ما دوباره با نسخه پیکسل در سمت چپ شروع می کنیم. برای انتخاب آن روی لایه “Pixels” در پانل لایه ها کلیک می کنم:

سپس به فهرست ویرایش باز می گردم و Free Transform را انتخاب می کنم:

کادر Free Transform دوباره در اطراف نسخه پیکسل ظاهر می شود:

مقادیر عرض و ارتفاع
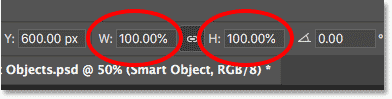
اما در نوار گزینه ها به مقادیر عرض و ارتفاع توجه کنید. حتی اگر عرض و ارتفاع نسخه پیکسل را به 10٪ کاهش دهیم ، فتوشاپ به ما می گوید که تصویر به نوعی به 100٪ اندازه اصلی خود برگشته است:

اگر به وضوح ببینیم که تصویر نسبت به قبل بسیار کوچکتر است ، چگونه می توان عرض و ارتفاع را به 100 درصد رساند؟ دلیل آن این است که ، وقتی نسخه پیکسل را کوچک و کوچک کردیم ، فتوشاپ با دور انداختن پیکسل ، آن را کوچکتر کرد. در این حالت ، 90٪ پیکسل ها از عرض و 90٪ پیکسل ها از ارتفاع گرفته شده و فقط آنها را حذف کرده است. این بدان معنی است که از هر 100 پیکسلی که قبلاً داشته ایم ، فقط 1 رسیده است ، یا فقط 1 درصد از تصویر اصلی. بنابراین وقتی فتوشاپ اکنون به ما می گوید که عرض و ارتفاع به 100٪ رسیده است ، گفته نمی شود که ما به 100٪ اندازه اصلی برگشته ایم. این می گوید که ما در 100% از اندازه جدید هستیم ، به این معنی که هر پیکسل پس از کوچک کردن آن باقی مانده است.
افزایش اندازه تصویر تا 50٪ از اندازه اصلی آن
بیایید ببینیم اگر از تصویر پشتیبان تهیه کنیم ، چه اتفاقی می افتد. ما با مقیاس گذاری عرض و ارتفاع از 10٪ تا 50٪ اندازه اصلی شروع می کنیم. برای انجام این کار ، باید مقادیر عرض و ارتفاع را از 100٪ به 500٪ افزایش دهم:

(Enter (Win) / Return (Mac را روی صفحه کلید خود فشار می دهم تا مقادیر جدید را بپذیرم. اما قبل از اینکه من از Free Transform استفاده کنم ، ما می توانیم ببینیم چه اتفاقی می افتد. به جای افزودن پیکسل های جدید و جزئیات جدید به تصویر ، فتوشاپ فقط پیکسل های نسخه کوچکتر را می گیرد و بزرگتر می کند. در واقع بسیار بزرگتر ، به طوری که اشکال مربع پیکسل ها اکنون بسیار واضح است:

دوباره (Enter (Win) / Return (Mac را روی صفحه کلید فشار می دهم تا از Free Transform بسته شود. در این مرحله ، فتوشاپ سعی می کند تصویر را تمیز کرده و پیکسل ها را با هم مخلوط کند ، اما نتیجه کار بسیار نرم و مبهم به نظر می رسد. این چیزی نیست که بخواهید استفاده کنید:

بزرگنمایی شی هوشمند
بیایید مقایسه کنیم با آنچه اتفاق می افتد هنگامی که شی هوشمند را بزرگ می کنیم. من لایه هوشمند را در پانل لایه ها انتخاب می کنم:

سپس یک بار دیگر به فهرست ویرایش بازمی گردم و Free Transform را انتخاب می کنم:

این بار دستگیره های Free Transform در اطراف شی هوشمند در سمت راست ظاهر می شوند:

مقادیر عرض و ارتفاع
اگر به نوار گزینه ها نگاه کنیم ، از قبل می توان تفاوتی بین نسخه پیکسل تصویر و شی هوشمند مشاهده کرد. با نسخه پیکسل ، فتوشاپ بعد از تغییر اندازه ، اندازه های عرض و ارتفاع را به 100٪ تنظیم کرد. اما شی هوشمند همچنان عرض و ارتفاع فقط 10٪ را نشان می دهد. بر خلاف نسخه پیکسل ، فتوشاپ هنوز اندازه اصلی شی هوشمند را به خاطر می آورد و می داند که ما در حال حاضر آن را در چیزی غیر از اندازه اصلی آن مشاهده می کنیم:

بزرگتر کردن شی هوشمند تا 50٪ اندازه اصلی آن
عرض و ارتفاع را از 10٪ اندازه اصلی به 50٪ افزایش می دهم. اما به جای اینکه مجبور شوم 500 درصد مانند نسخه پیکسل ، با جسم هوشمند عمل کنم ، بسیار راحت تر است. من فقط هر دو مقدار را روی 50٪ تنظیم می کنم:

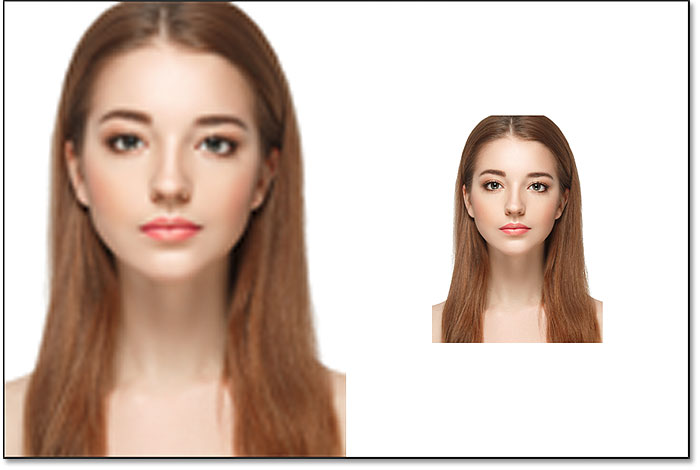
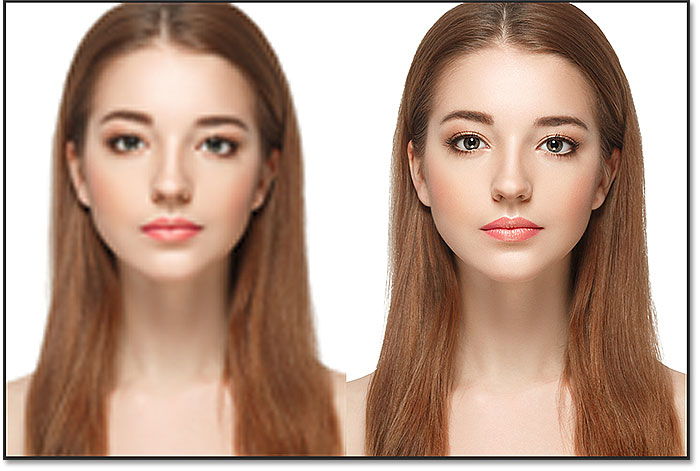
برای پذیرفتن مقادیر جدید ، (Enter (Win) / Return (Mac را فشار می دهم. و قبل از اینکه من از Free Transform استفاده کنم ، دوباره تفاوت بین نسخه پیکسل و شی هوشمند را می بینیم. برای بزرگنمایی تصویر در سمت چپ ، فتوشاپ فقط پیکسل های باقیمانده را از نسخه کوچکتر گرفته و آنها را بزرگتر کرده و در نتیجه یک تصویر بسیار محو است. اما شی هوشمند در سمت راست بسیار بهتر به نظر می رسد. در واقع ، به نظر می رسد به همان اندازه اصلی ، فقط کوچکتر است:

دوباره (Enter (Win) / Return (Mac را فشار می دهم تا ابزار Free Transform بسته شود. و این بار فتوشاپ برای پاک کردن تصویر نیازی به هیچ کاری ندارد زیرا جسم هوشمند از قبل عالی به نظر می رسد. وقتی آن را با نسخه پیکسل سمت چپ مقایسه می کنیم ، شی هوشمند با جزئیات زیاد واضح و شارپ به نظر می رسد ، در حالی که نسخه پیکسل بسیار بدتر به نظر می رسد:

چرا شی هوشمند بهتر به نظر می رسد
پس چرا شی هوشمند بسیار بهتر از نسخه پیکسل به نظر می رسد؟ این به دلیل نحوه کار لایههای هوشمند است. یک شی هوشمند فقط ظرفی است که چیزی را درون خود نگه می دارد. در این حالت ، فقط تصویر ما را نگه داشته است. وقتی یک شی هوشمند را بزرگ یا کوچک می کنیم ، اندازه آن ظرف است که تغییر می دهیم ، نه آنچه درون آن است. کوچکتر شدن ظرف باعث می شود تصویر داخل آن کوچکتر به نظر برسد. و اگر ظرف را بزرگتر کنیم ، تصویر داخل آن بزرگتر به نظر می رسد. اما ما همیشه ظرف (شی هوشمند) را تحت تأثیر قرار می دهیم نه محتوای آن.
مشاهده تصویر درون شی هوشمند
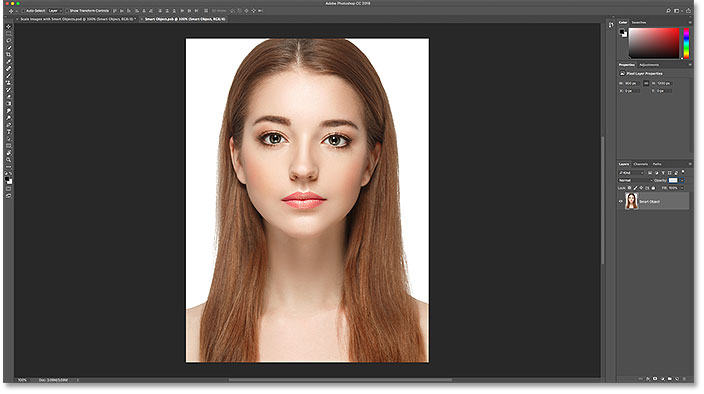
در واقع ، ما می توانیم یک شی هوشمند را باز کرده و محتویات آن را فقط با دوبار کلیک بر روی تصویر کوچک شی هوشمند در پنل لایه ها مشاهده کنیم:

محتویات لایه هوشمند در یک سند جداگانه باز می شوند و در اینجا تصویر اصلی را مشاهده می کنیم. حتی اگر قبلاً عرض و ارتفاع شی هوشمند را دو بار کوچک کرده ایم ، ابتدا به 10٪ کاهش داده و سپس تا 50٪ برگردانید ، تصویر داخل آن در اندازه اصلی خود باقی می ماند ، بدون افت کیفیت. هرچقدر اندازه شی هوشمند را تغییر دهیم ، تاثیری در تصویر داخل آن ندارد ، به همین دلیل است که شی هوشمند همیشه عالی به نظر می رسد:

برای بستن لایه هوشمند ، به منوی File بروید و بستن را انتخاب کنید:

و اکنون ما به سند اصلی بازگشتیم

افزایش اندازه تصویر به اندازه اصلی خود
سرانجام ، بیایید کار خود را با دیدن اتفاقی که وقتی هر دو نسخه تصویر را به اندازه اصلی خود افزایش می دهیم دنبال کنیم. من با انتخاب نسخه پیکسل در سمت چپ با انتخاب آن در پانل لایه ها شروع می کنم:

پس برمی گردم به منوی Edit و Free Transform را انتخاب می کنم:

دسته های Free Transform در اطراف نسخه پیکسل در سمت چپ ظاهر می شوند. و در نوار گزینه ها ، فتوشاپ مجدداً مقادیر عرض و ارتفاع خود را به 100٪ تنظیم کرده است:

از آنجا که می دانیم هر دو در واقع 50٪ از اندازه اصلی خود هستند ، من باید با تنظیم هر دو مقدار روی 200٪ اندازه آنها را دو برابر کنم:

Enter (Win) / Return (Mac) را روی صفحه کلیدم فشار می دهم تا مقادیر جدید را بپذیرم و Free Transform را ببندم. و در اینجا به نظر می رسد که نسخه پیکسل پس از کوچک کردن عرض و ارتفاع تا 10٪ ، سپس تا 50٪ ، و اکنون به 100٪ بازگشت. همانطور که می بینیم ، نتیجه بسیار محو به نظر می رسد و بسیاری از جزئیات اصلی موجود نیست:

بالا بردن اندازه شی هوشمند به اندازه اصلی خود
بعد ، روی لایه هوشمند موجود در پانل لایه ها کلیک می کنم تا آن را انتخاب کنم:

سپس آخرین بار به منوی ویرایش برمی گردم و Free Transform را انتخاب می کنم:

دسته های Free Transform در اطراف شی هوشمند در سمت راست ظاهر می شوند. اما در نوار گزینه ها ، توجه کنید که دوباره ، فتوشاپ هنوز به یاد می آورد که ما در حال مشاهده شی هوشمند هستیم که عرض و ارتفاع آن فقط 50٪ تنظیم شده است:

برای بازگرداندن اندازه اصلی شی هوشمند ، تمام کاری که باید انجام دهم تغییر عرض و ارتفاع از 50٪ به 100٪ است:

برای قبول تغییرات ، یکبار (Enter (Win) / Return (Mac را فشار می دهم و سپس دوباره برای بستن Free Transform ، ENTER را می گیرم. در حالی که نسخه پیکسل در سمت چپ به وضوح کیفیت تصویر را از دست داده است ، لایه هوشمند در سمت راست کاملا واضح به نظر می رسد. باز هم ، به این دلیل است که ما اندازه خود شی هوشمند را تغییر داده ایم ، نه محتوای آن ، بنابراین تصویر داخل آن هرگز تحت تأثیر قرار نگرفت:

فراتر از اندازه اصلی (و چرا باید از آن دوری کنید)
آخرین نکته ای که باید بخاطر بسپارید این است که گرچه لایههای هوشمند هنگام مقیاس گذاری و تغییر اندازه تصاویر نسبت به پیکسل برتری دارند اما این مزیت فقط به شرطی که شی هوشمند را در اندازه اصلی خود نگه دارید یا کوچکتر از آن باشد ، اعمال می شود. وقتی می خواهید یک شی هوشمند را بزرگتر از اندازه اصلی خود مقیاس بندی کنید هیچ مزیتی ندارد.
با فراتر رفتن از 100٪ ، از فتوشاپ می خواهید جزئیاتی را که وجود ندارد درست مثل یک تصویر مبتنی بر پیکسل ، ایجاد کند. و اینکه یک شی هوشمند باشد یا نباشد نتیجه یکسان خواهد بود. فتوشاپ فقط پیکسل های اصلی را می گیرد و آنها را بزرگتر می کند ، و نتیجه به نظر نمی رسد. بنابراین ، برای بهره مندی از لایههای هوشمند ، مطمئن شوید که از اندازه اصلی تصویر خود فراتر نمی روید.
ترجمه گروه آموزشی شکفته احمدی
منبع: سایت photoshopessentials – استیو پترسون