ایجاد افکت نئونی بر روی متن در فتوشاپ سیسی 2020 و 2019
در این آموزش یاد میگیریم که جلوه حروف نئونی را فقط با استفاده از فتوشاپ بسازیم و به صورت موکاپ ذخیره کنیم. کاربرد این آموزش برای جلوههای ویژه و تابلوسازی، نئون سازی، طراحی بنرهای تبلیغاتی، ایجاد پست های شبکه های اجتماعی و … هست. با عضویت در سایت به ویدئو آموزشی رایگان و فایلهای تمرین دسترسی داشته باشید.
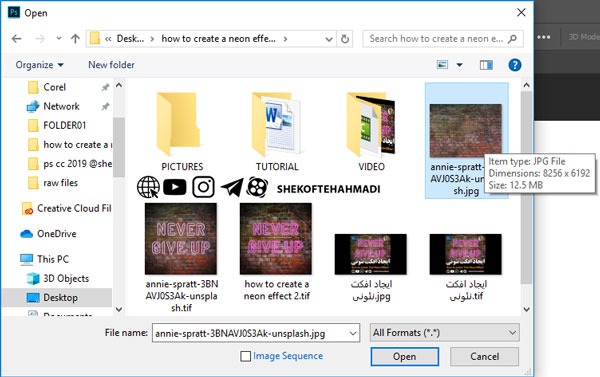
در ابتدا عکس موردنظر را باز میکنیم میتوانید از یکی از روشهای زیر برای بازکردن فایل ها در فوتوشاپ استفاده کنید.
روشهای باز کردن اسناد در فتوشاپ
- کنترل + O
- دو بار کلیک بر روی صفحه خاکستری خالی فتوشاپ و باز کردن فایل از پنجره باز شده و مسیر انتخابی
- کلیک و درگ کردن (انتخاب و انداختن) فایل در کامپیوتر به داخل فتوشاپ

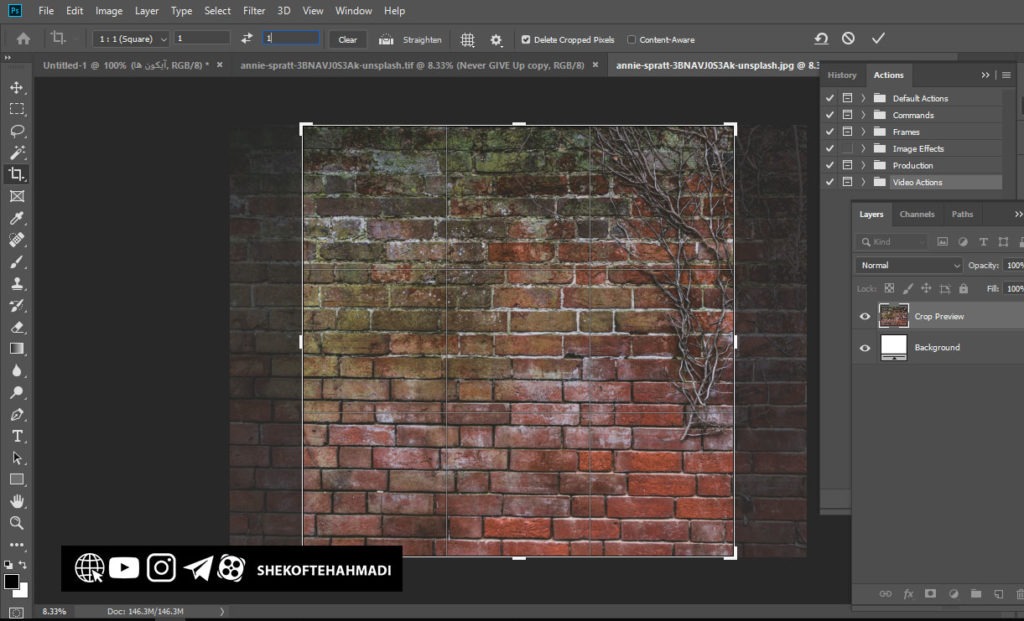
عکس را متناسب با نیاز و ابعاد کاری خودمان برش میزنیم.
ابعاد عکس برای پست های اینستاگرام بهتر است به صورت مربعی باشد
برای این کار از ابزار کراپ یا دوره بری عکس استفاده میکنیم (کلید میانبر ابزار کراپ c)

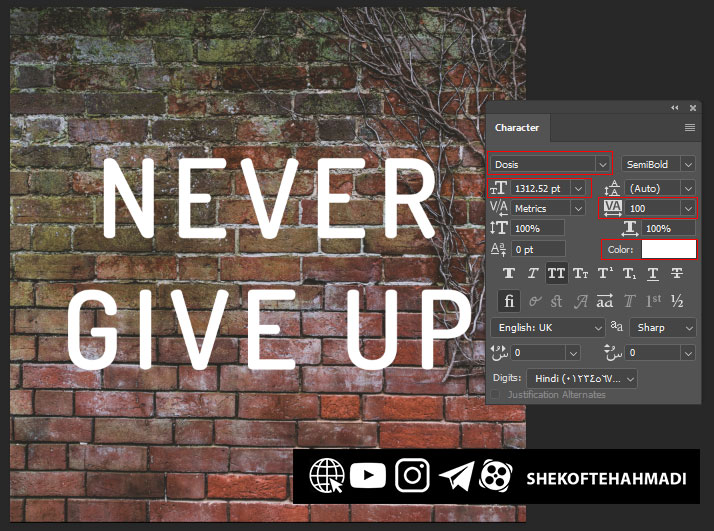
با ابزار تکست، متن دلخواه را نوشته، تنظیمات را طبق عکس زیر انجام میدهیم. البته ممکن است با توجه بهعکس انتخابی شما و سلیقهتان سایز و نوع فونت را تغییر دهید. من از فونت Dosis سایز 1312 پوینت و فاصله بین حروف 100 با رنگ سفید استفاده کرده ام. فاصله بین حروف به خاطر این است که بعدا متن نئونی روی هم افتادگی نداشته باشد.

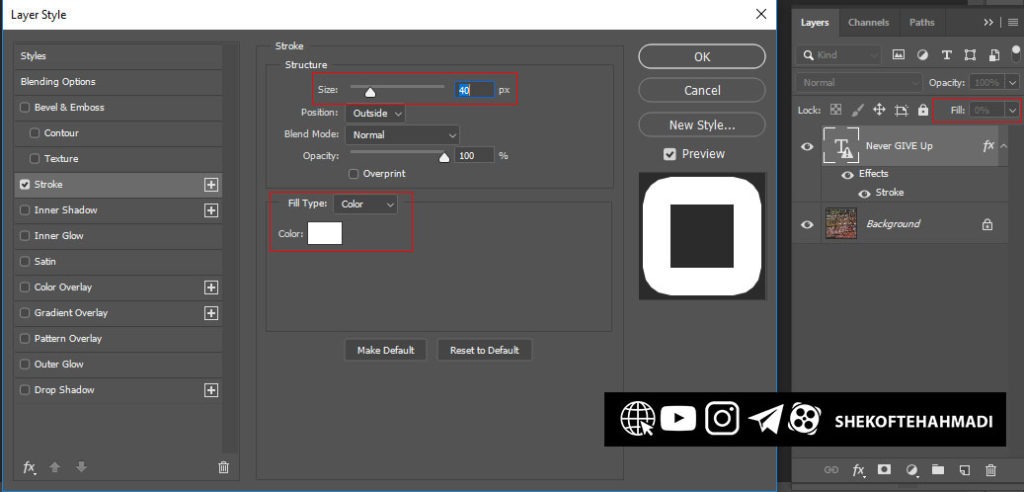
وارد گزینه option پنل لایهها میشویم، عدد مقابل fill را
صفر میکنیم تا لایه نمایش داده نشود ولی افکت های لایه بر آن اعمال گردد و بعد روی لایه متن در قسمت خالی پنل لایه ها دو بار کلیک میکنیم یا از گزینه layer style در
پایین پنل لایهها استفاده میکنیم تا پنجره layer style option باز میشود.
گزینه stroke را انتخاب میکنیم و مقدار سایز را روی 30 تا 40 قرار میدهیم. رنگ را هم سفید انتخاب میکنیم و بر روی ok کلیک میکنیم. با اعمال این تنظیمات متن به صورت لولهای یا فقط خط دور میشود…

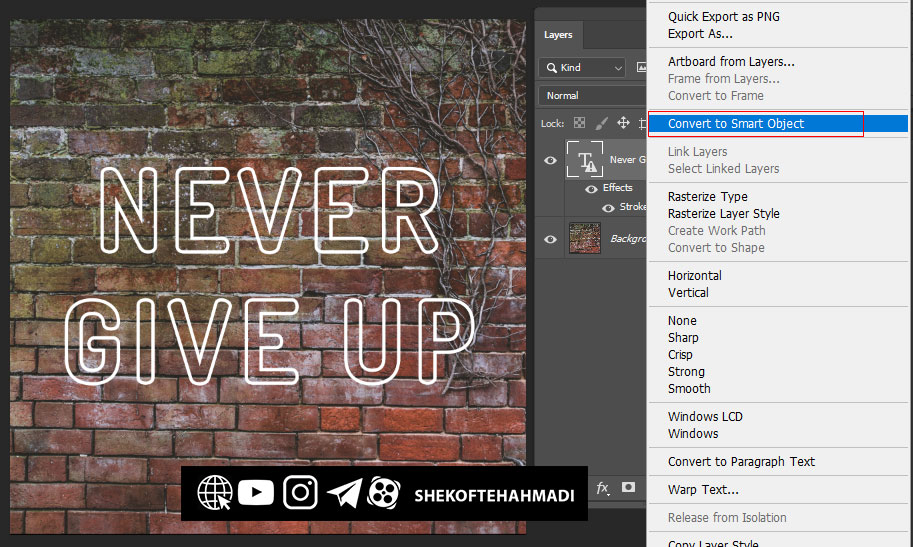
روی لایه متنی که افکت ها را هم اعمال کرده ایم، کلیک راست میکنیم وبا انتخاب گزینه Convert to smart object تبدیل به smart object میکنیم، این تبدیل به خاطر این است که تغییرات روی لایه باقی بماند و بتوانیم افکت ها و فیلترهای دیگری را روی آن اعمال کنیم و همچنین در ساخت موکاپ این کار راحت تر باشیم.

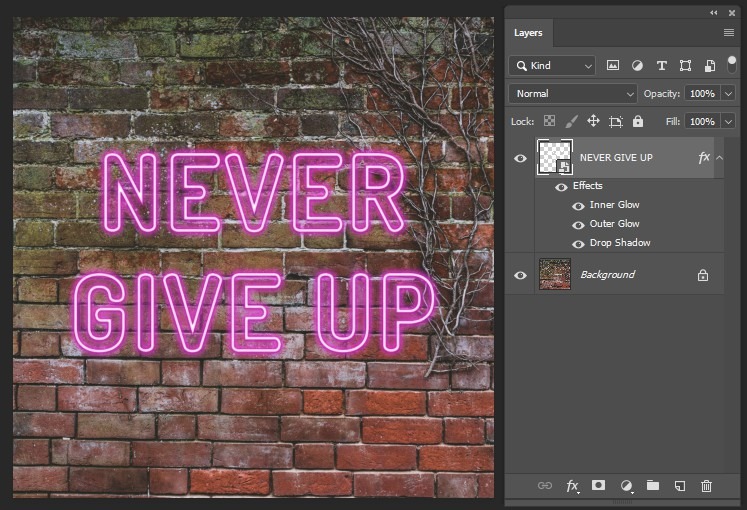
دوباره روی همان لایه متنی گزینه layerstyle رو
انتخاب میکنیم و گزینههای زبر را به ترتیب اعمال میکنیم.

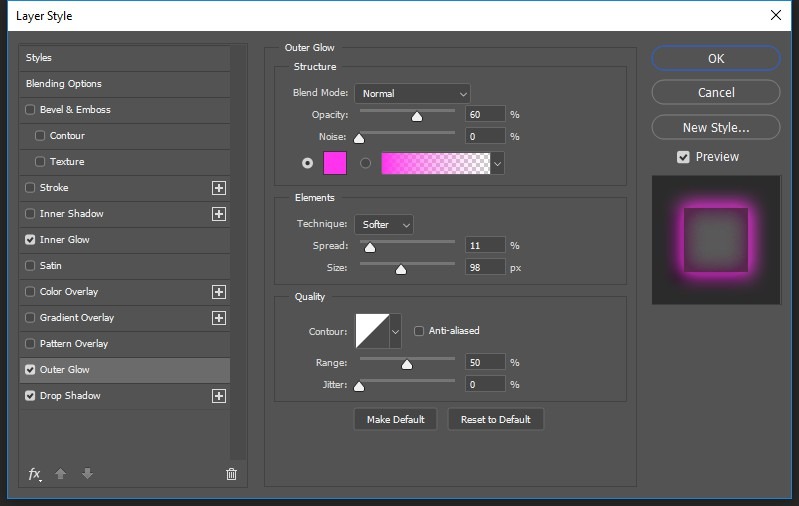
Outer glow بارنگ صورتی و شفافیت 60 و حالت لایه normal و size و spread رو هم متناسب با متن کارشده تغییر میدهیم. تا ظاهری همگون با عکس زیر داشته باشد.

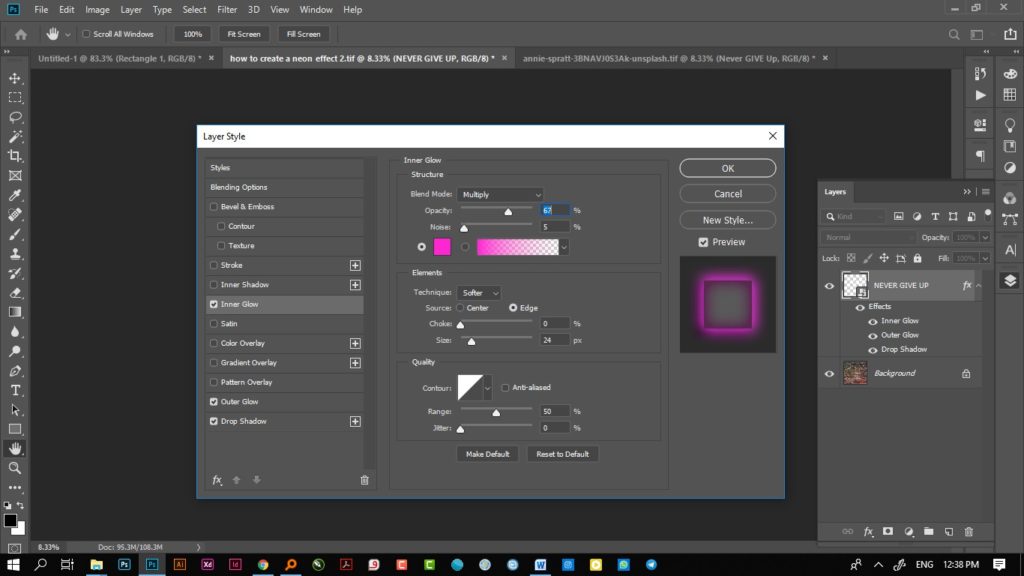
گزینه inner glow را با تنظیمات زیر تغییر میدهیم
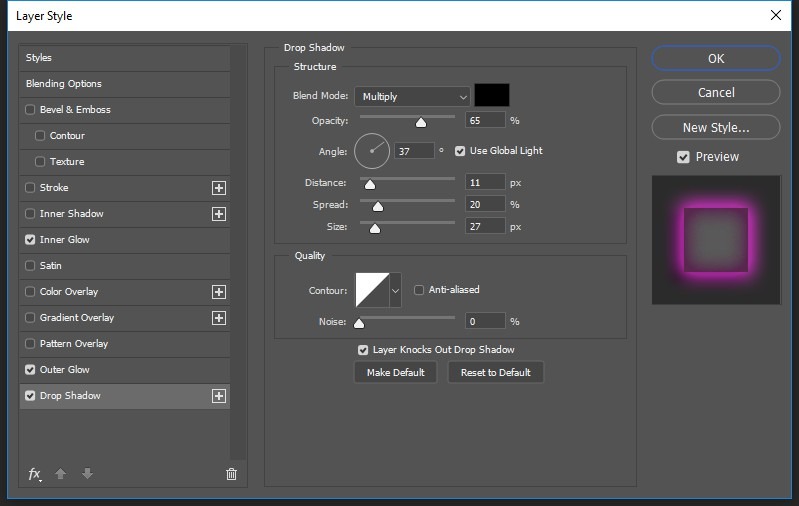
گزینه drop shadow را با تنظیمات مناسب باکار انتخاب
و بعد از آن بر روی ok
کلیک میکنیم.

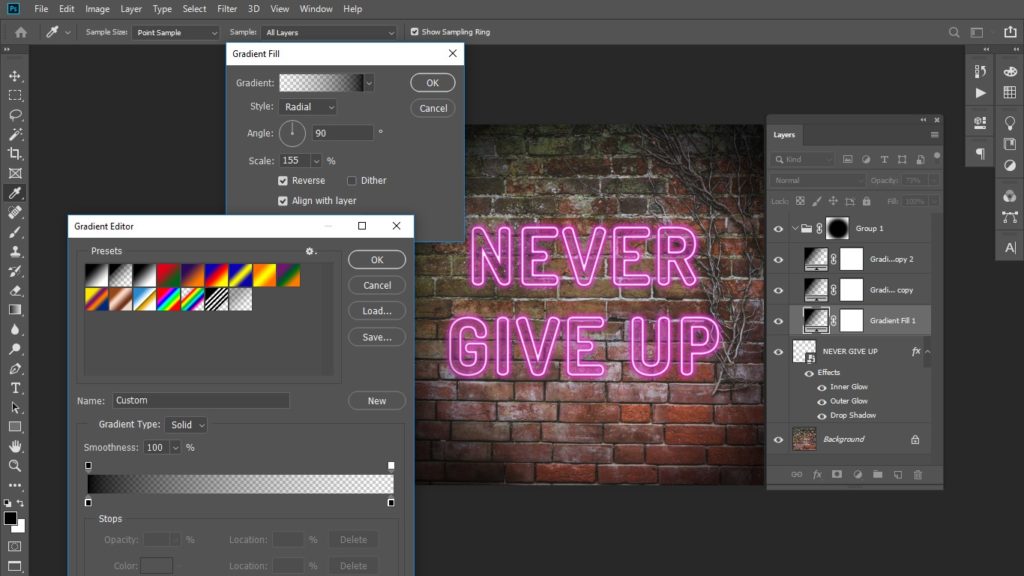
بر روی لایه بکگراند کلیک میکنیم و از یک
لایه تنظیمگر gradient
استفاده میکنیم تا به تصویر عمق و کنتراست بهتری بدهیم.

رنگها را روی مشکی و بیرنگ قرار میدهیم بعد ok رو میزنیم
و حالت دایرهای گرادیانت را از قسمت style طبق تصویر انتخاب میکنیم. در
صورت لزوم از گزینه reverse
استفاده میکنیم و مقدار scale رو
متناسب با تصویر تغییر میدهیم.

بعد از حالت دلخواه گزینه ok را میزنیم؛ و opacity
لایه رو کم میکنیم.

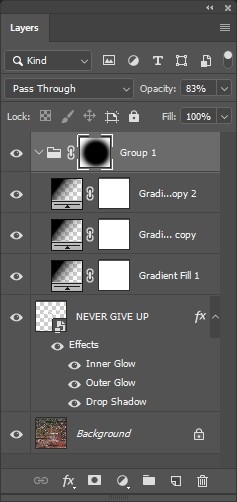
میتوانیم لایه رو کپی کنیم و در یک گروه قرار
بدیم و opacity کل
گروه را متناسب باکار تغییر میدهیم. بر روی گزینه ماسک در پنل لایه ها کلیک میکنیم و از ابزار
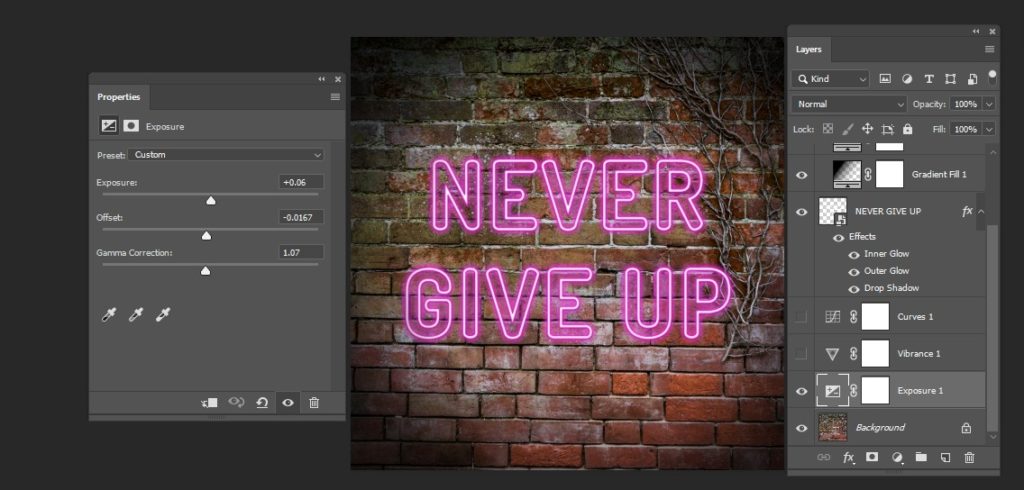
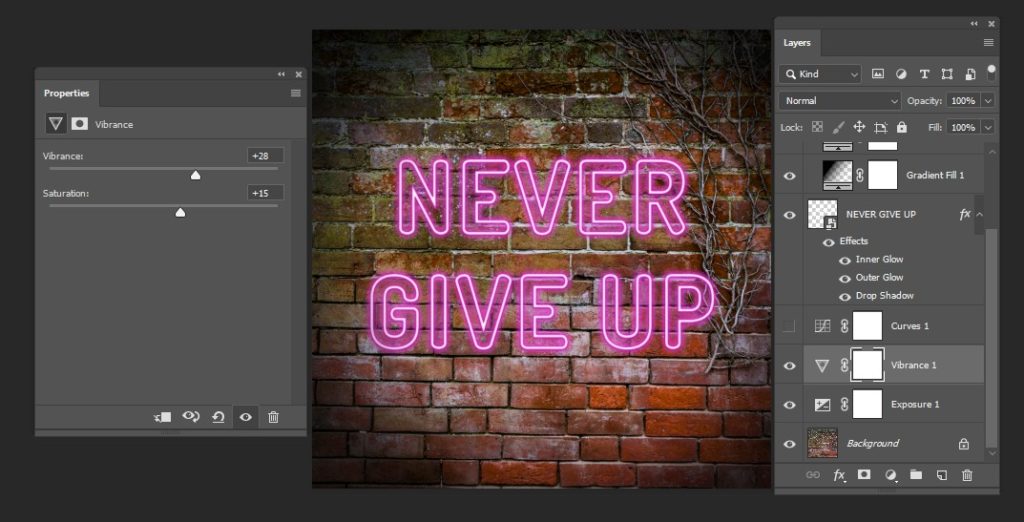
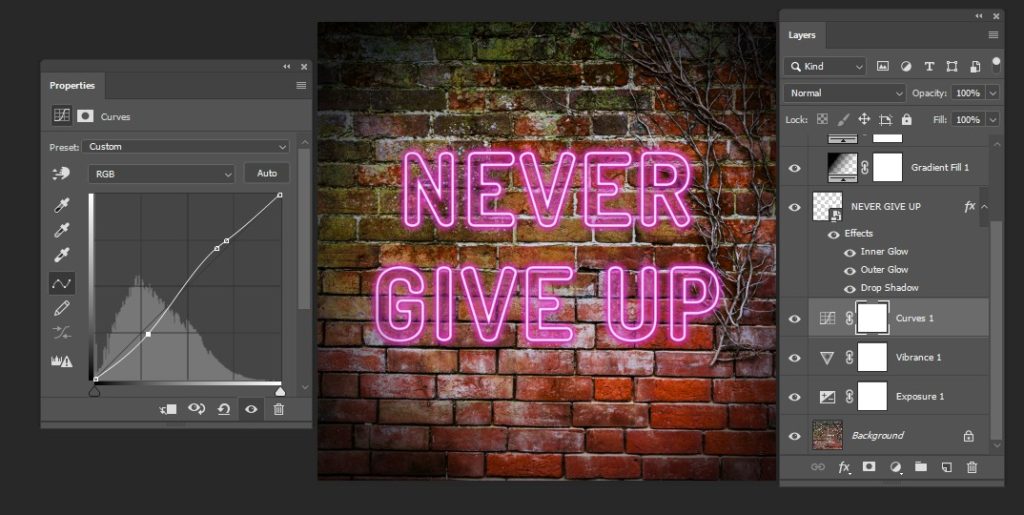
براش برای پاک کردن یا کمرنگ کردن بعضی مناطق استفاده میکنیم. از لایه تنظیمگر levels و curves و exposure و vibrance با
تنظیمات شکلهای زیر میتوانیم برای ایجاد کنتراست بهتر استفاده کنیم.




امیدوارم این آموزش هم به درد شما خورده باشد.
در ادامه نمونههای مختلف کار با این افکت را بر روی تصاویر، خطوط و نوشتهها و
کاربردهای مختلف آن در طراحی تابلوسازی، بنرهای تبلیغاتی، طراحی گرافیکی و افکتهای
خاص گرافیکی ببینید.








عالی بود استاد عزیزم