قرار دادن تصاویر در شکل های مختلف در فتوشاپ سی سی 2020
در این آموزش گام به گام نحوه قرار دادن تصویر در داخل شکل و نحوه انتقال شکل و تصویر به پس زمینه دیگری را در آخرین نسخه فتوشاپ یاد می گیریم!
دو روش اصلی برای پر کردن شکل با تصویر در فتوشاپ وجود دارد: یکی با استفاده از ماسک برشی و دیگری با ماسک برداری. استفاده از هر دو آسان است و هر دو می توانند نتایج یکسانی را ایجاد کنند. اما اگر هدف شما انتقال شکل و تصویر به پس زمینه دیگری است ، ماسک های برداری از این مزیت برخوردار هستند.
دلیل آن این است که یک ماسک برشی همیشه به دو لایه جداگانه نیاز دارد. در این حالت ، ما یک لایه برای تصویر و یک لایه دیگر برای شکل نیاز داریم. اما با یک ماسک برداری ، تصویر و شکل در یک لایه قرار دارند. بنابراین وقتی زمان انتقال افکت به پس زمینه جدید است ، ما به جای دو لایه یک لایه را منتقل می کنیم! در ادامه با هم روش کار رو می بینیم.
و اگر مایل به یادگیری تخصصیتر فتوشاپ و تکنیکهای پیشرفته آن هستید، میتوانید از آموزشهای جامع فتوشاپ بهرهمند شوید. خانم شکفته احمدی، با سالها تجربه در زمینه طراحی گرافیک و تسلط بر فتوشاپ، میتوانند شما را در این مسیر راهنمایی کنند.
برای ادامه کار ، شما به Photoshop CC 2020 نیاز دارید. این به این دلیل است که ما با استفاده از صفحه جدید Shapes شکل خود را ترسیم می کنیم و همچنین به این دلیل که CC 2020 اشکال جدید زیادی را برای انتخاب به ما می دهد.
آیا به دنبال یادگیری حرفهای نرمافزار کورل دراو هستید؟ با شرکت در دوره جامع آموزش کورل دراو، به سرعت به یک طراح حرفهای تبدیل شوید.
نحوه قرار دادن تصویر در داخل شکل
ما با یادگیری نحوه رسم شکل و نحوه قرار دادن تصویر در داخل آن شروع خواهیم کرد. سپس به شما نشان می دهم که چگونه شکل و تصویر را به پس زمینه جدید منتقل کنید.
مرحله 1: تصویر را باز کنید
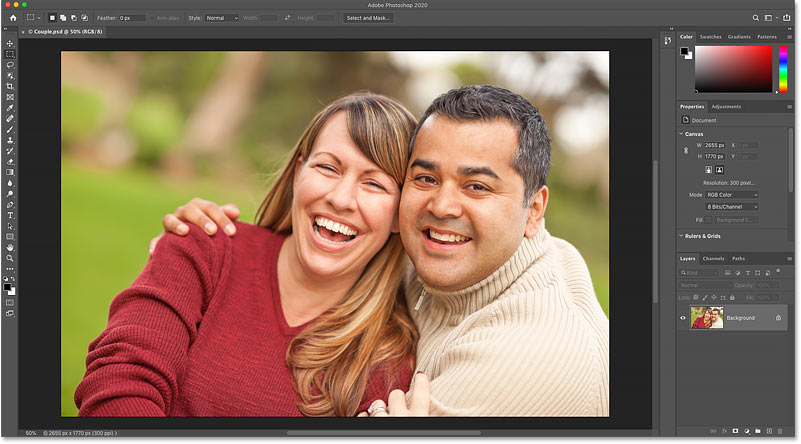
با باز کردن تصویری که می خواهید داخل شکل خود قرار دهید شروع کنید.
من از این عکس که از Adobe Stock بارگیری کردم استفاده می کنم:

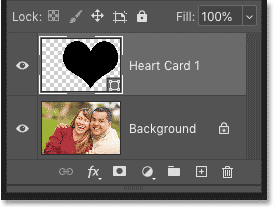
در پنل لایه ها ، تصویر در لایه پس زمینه ظاهر می شود که در حال حاضر تنها لایه موجود در سند است. در حقیقت ، حتی پس از قرار دادن تصویر در شکل ، تنها همان لایه باقی خواهد ماند:

مرحله 2: پنل Shapes را باز کنید
ساده ترین راه برای افزودن شکل سفارشی به سند خود در Photoshop CC 2020 ، استفاده از صفحه جدید Shapes است.
برای باز کردن پنل Shapes ، به منوی Window در Menu Bar بروید و Shapes را انتخاب کنید:

اشکال پیش فرض
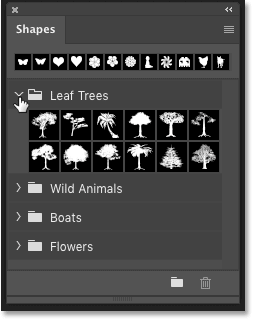
اگر هنوز اشکال بیشتری را در فتوشاپ بارگیری نکرده اید ، ابتدا می توانید اشکال پیش فرض را در صفحه Shapes مشاهده کنید. در CC 2020 ، اشکال به چند مجموعه تقسیم می شوند و هر مجموعه توسط یک پوشه نمایش داده می شود.
روی پیکان کنار پوشه کلیک کنید تا مجموعه را باز کنید و اشکال داخل آن را مشاهده کنید:
یکی از مجموعه های شکل پیش فرض فتوشاپ را باز کنید

برای بارگذاری اشکال بیشتر ، از جمله صدها شکل کاملاً جدید و همچنین اشکال قدیمی نسخه های قبلی فتوشاپ ، روی نماد منوی پنل Shapes کلیک کنید:

و سپس Legacy Shapes and More را از فهرست انتخاب کنید:

به پنل Shapes ، یک پوشه جدید “Legacy Shapes and More” در زیر پوشه های پیش فرض ظاهر می شود:

روی پوشه کلیک کنید، داخل آن دو پوشه دیگر پیدا خواهید کرد.
پوشه Shapes 2019 شامل صدها شکل کاملاً جدید است. و پوشه All Legacy Default Shapes شامل تمام اشکال نسخه های قبلی است:

مرتبط: پیدا کردن اشکال ، شیب رنگ ها و الگوهای گمشده در فتوشاپ 2020
مرحله 3: یک شکل را بر روی تصویر بکشید
برای افزودن یک شکل به سند خود ، به سادگی یک شکل را در پنل Shapes انتخاب کنید و سپس تصویر کوچک آن را از پنل Shapes بر روی تصویر خود بکشید.
برای این آموزش ، من از شکل قلب قدیمی استفاده می کنم. آن را در مجموعه Legacy Default Shapes که درون پوشه All Legacy Default Shapes است ، پیدا خواهید کرد.
ابتدا برای انتخاب آن روی تصویر کوچک آن کلیک می کنم:

و سپس شکل را روی تصویر خود کشیده و رها می کنم:

دکمه ماوس خود را رها کنید و فتوشاپ فوراً شکل را ترسیم می کند.
رنگ شکل پیش فرض سیاه است ، اما اگر شکل شما با رنگ دیگری پر شود اشکالی ندارد. پس از پر کردن شکل با تصویر ، هیچ تفاوتی نخواهد داشت:

مرحله 4: شکل را با Free Transform حرکت دهید و اندازه آن را تغییر دهید
وقتی اشکال را از صفحه Shapes بکشید و در سند رها کنید ، در فتوشاپ به طور خودکار شکل با دسته های Free Transform محصور می شود. برای تغییر اندازه شکل ، روی هر یک از نقطه های اطراف کلیک کرده و بکشید. همچنین می توانید با موس داخل محدوده بکشید تا شکل را به جای خود منتقل کنید.
زیاد نگران محل دقیق شکل نباشید، بعدا هم میشه درستش کرد.

پس از پایان کار ، روی علامت تیک در نوار گزینه کلیک کنید تا اعمال شود و Free Transform را ببندید. یا Enter (Win) / Return (Mac) را روی صفحه کلید خود فشار دهید:

و در پنل لایه ها ، شکل روی لایه هم شکل خود در بالای تصویر ظاهر می شود. ما در ادامه قصد داریم از این شکل برای ایجاد ماسک برداری استفاده کنیم

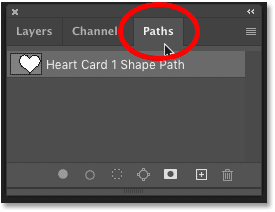
مرحله 5: پنل Paths را باز کنید
برای تبدیل شکل به ماسک برداری ، در واقع نیازی به خود شکل نیست. آنچه ما نیاز داریم مسیر (خط دور) در اطراف شکل است.
به پنل Paths در فتوشاپ بروید. شما می توانید آن را در همان گروه پنل لایه ها پیدا کنید:

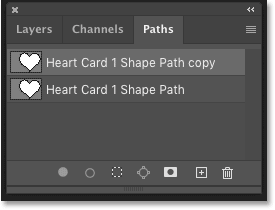
مرحله ششم: از مسیر شکل کپی تهیه کنید
حالا ، ما می خواهیم شکلی را که ایجاد کرده ایم حذف کنیم. اما این کار مسیر آن را هم حذف می کند. بنابراین قبل از اینکه شکل را حذف کنیم ، باید یک کپی از مسیر ایجاد کنیم.
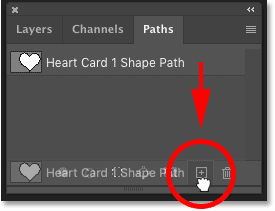
روی مسیر شکل کلیک کنید و آن را به پایین روی نماد Create New Path در پایین پنل Paths بکشید:

یک کپی از مسیر بالای نسخه اصلی ظاهر می شود:

مرحله 7: لایه شکل را پاک کنید
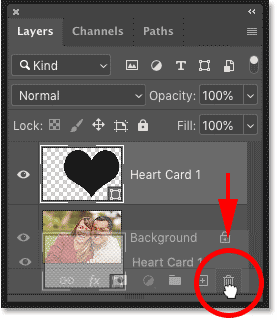
با ایجاد کپی مسیر ، به پنل لایه ها برگردید. سپس روی لایه شکل کلیک کنید و آن را با کشیدن به سطل آشغال حذف کنید.
سعی نکنید با فشار دادن (Backspace (Win) / Delete (Mac روی صفحه کلید لایه شکل را حذف کنید. با این کار نسخه مسیری که ما ایجاد کردیم حذف می شود. برای این کار باید لایه شکل را به سطل آشغال بکشید:

شکل ناپدید می شود اما مسیر آن در جلوی تصویر باقی می ماند:

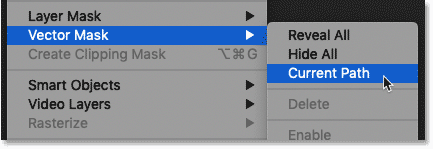
مرحله 8: مسیر را به یک ماسک برداری تبدیل کنید
برای تبدیل مسیر به ماسک برداری ، به منوی Layer در Menu Bar بروید ، Vector Mask را انتخاب کنید و سپس Current Path را انتخاب کنید:

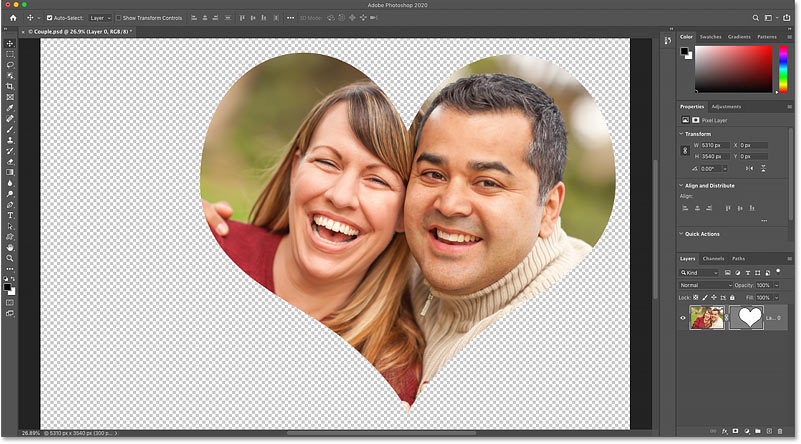
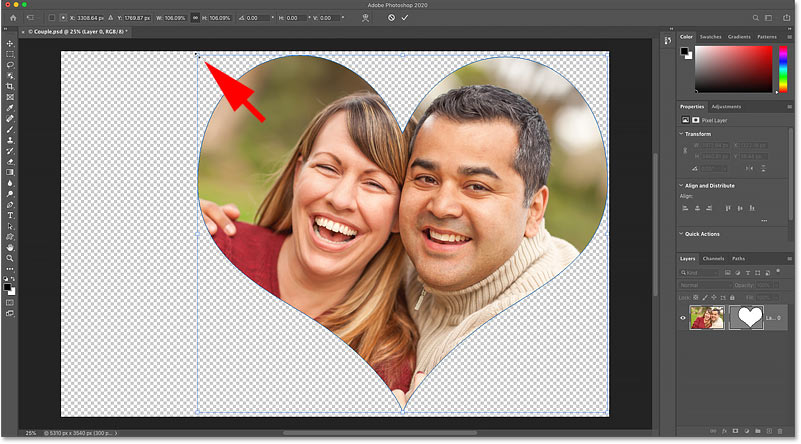
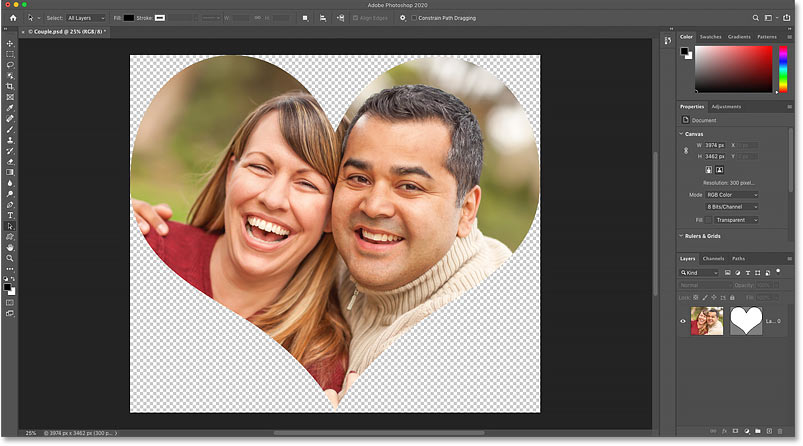
و دقیقاً مانند آن ، تصویر در داخل شکل ظاهر می شود. الگوی شطرنجی شکل، نحوه نمایش فتوشاپ از شفافیت است:

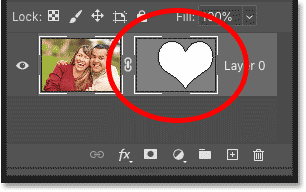
در پنل لایه ها ، یک تصویر کوچک ماسک برداری در سمت راست تصویر کوچک تصویر ظاهر می شود. و این نحوه قرار دادن تصویر در داخل شکل با استفاده از ماسک برداری است:

نحوه تنظیم تصویر یا شکل به طور مستقل
قبل از اینکه شکل و تصویر را به پس زمینه جدید منتقل کنیم ، بیایید افکتش را خوب تنظیم کنیم. من به شما نشان می دهم که چگونه تصویر را در داخل شکل تغییر مکان دهید و چگونه اندازه را بدون تغییر اندازه تصویر تغییر دهید.
نحوه قطع اتصال تصویر و ماسک برداری
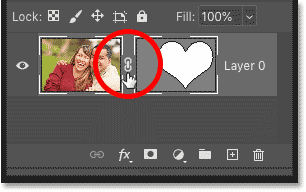
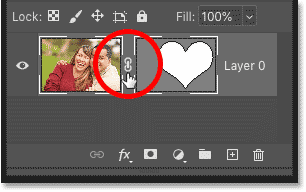
به طور پیش فرض ، تصویر و ماسک برداری با هم مرتبط هستند. بنابراین اگر یکی را تغییر دهید یا اندازه آن را تغییر دهید ، دیگری همراه آن تغییر مکان داده یا تغییر اندازه می یابد. برای جابجایی مستقل تصویر یا شکل ، ابتدا با کلیک روی نماد پیوند بین تصاویر کوچک در پنل لایه ها، تصویر و ماسک برداری را جدا کنید:

نحوه انتقال تصویر به داخل شکل
سپس برای انتقال تصویر به داخل شکل ، ابزار Move Photoshop را از نوار ابزار انتخاب کنید:

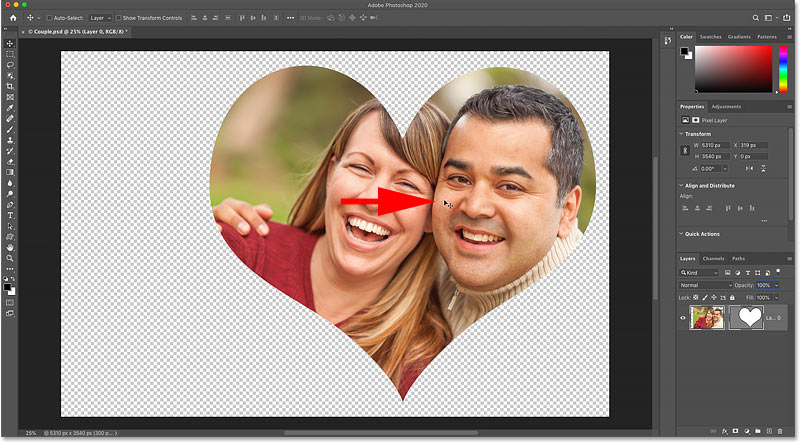
و سپس با استفاده از ابزار Move بر روی تصویر کلیک کرده و آن را به موقعیت مناسب بکشید.
در اینجا من تصویر را به سمت راست حرکت می دهم در حالی که شکل در جای خود باقی است:

نحوه تغییر اندازه شکل
اگر نیاز به تغییر اندازه شکل دارید ، ابزار Path Selection Tool (فلش سیاه) را از نوار ابزار انتخاب کنید:

و سپس داخل شکل کلیک کنید تا انتخاب شود. شما می دانید که شکل انتخاب شده است زیرا رئوس مطالب اطراف آن دوباره ظاهر می شود:

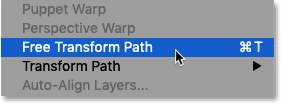
به منوی Edit در نوار Menu بروید و Free Transform Path را انتخاب کنید. یا Ctrl + T در (Win) یا (Command + T (Mac را فشار دهید:

و سپس هر یک از دستگیره ها را بکشید تا شکل تغییر اندازه دهد. تصویر داخل شکل در اندازه اصلی خود باقی خواهد ماند.
دستگیره ها را می کشم تا شکل من کمی بزرگتر شود:

پس از پایان کار ، روی علامت تأیید در نوار گزینه کلیک کنید. یا (Enter (Win) / Return (Mac را روی صفحه کلید خود فشار دهید:

چگونه می توان نواحی شفاف را مرتب کرد
آخرین کاری که باید قبل از انتقال شکل به پس زمینه دیگری انجام دهیم ، اصلاح نواحی شفاف اطراف شکل است. با این کار می توان شکل را بر روی پس زمینه جدید قرار داد.
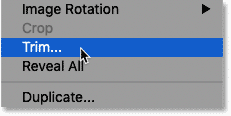
به منوی Image در نوار منو بروید و Trim را انتخاب کنید:

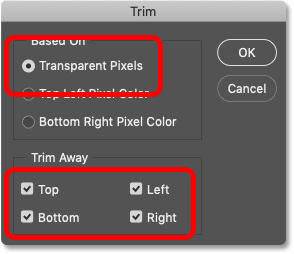
سپس در کادر محاوره ای Trim ، مطمئن شوید که پیکسل های شفاف در بالا انتخاب شده است ، و بالا ، پایین ، چپ و راست همه در پایین انتخاب شده اند:

برای بستن کادر گفتگو ، تأیید را کلیک کنید و پیکسل های شفاف اطراف فوراً برش داده می شوند:

نحوه تغییر شکل به پس زمینه جدید
در این قسمت آخر آموزش ، نحوه انتقال شکل و تصویر به پس زمینه جدید را به شما نشان می دهم. و سپس ما با اضافه کردن یک خط در اطراف شکل کار را تمام خواهیم کرد.
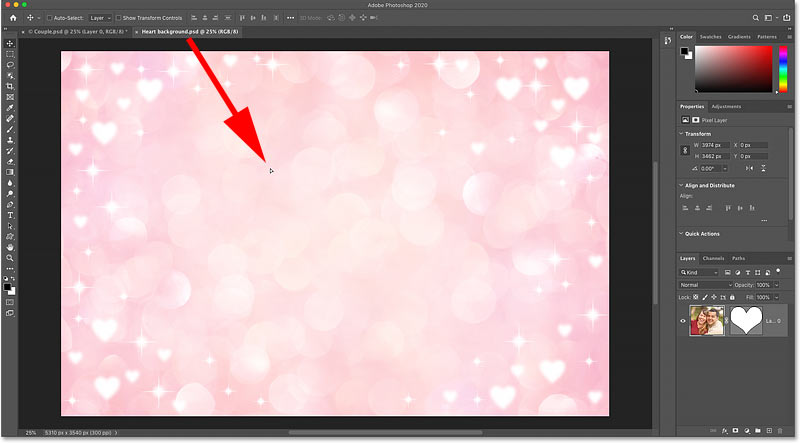
مرحله 1: تصویر پس زمینه را باز کنید
با باز کردن تصویر پس زمینه خود شروع کنید.
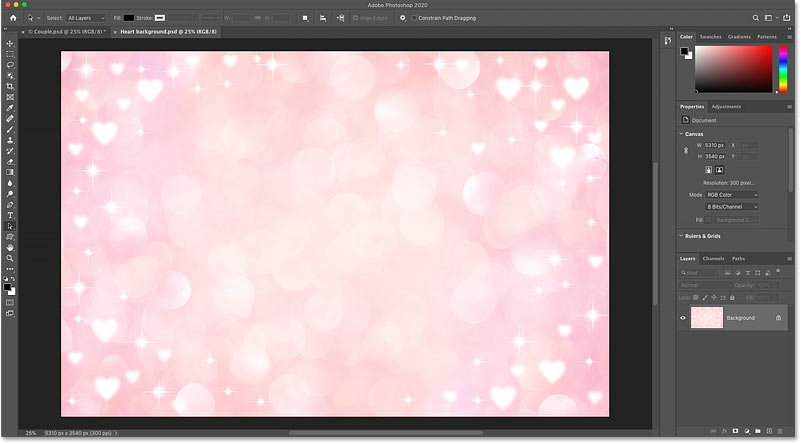
من از این تصویر Adobe Stock استفاده می کنم. تصویر در سند جداگانه فتوشاپ خود باز می شود:

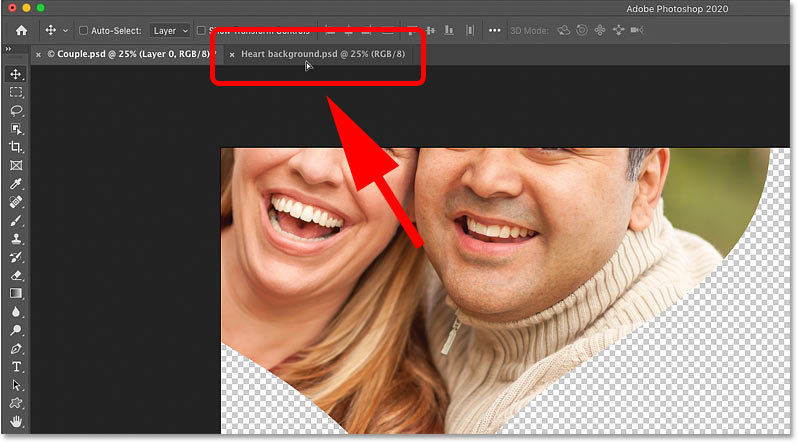
مرحله 2: به سند شکل خود برگردید
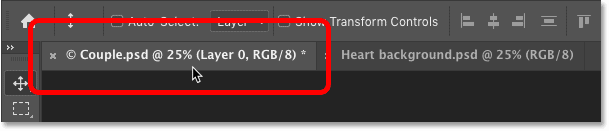
سپس با کلیک روی برگه سند اصلی (سندی که تصویر را درون شکل نگه می دارد) برگردید:

مرحله 3: ابزار انتقال را انتخاب کنید
برای انتقال شکل به سند پس زمینه ، به سادگی آن را کشیده و رها می کنیم. ابزار Move را از نوار ابزار انتخاب کنید:

مرحله 4: تصویر و ماسک برداری را پیوند دهید
در پنل لایه ها ، مطمئن شوید که تصویر و ماسک برداری با هم مرتبط هستند. باید بین تصاویر کوچک یک نماد پیوند را ببینید. در غیر اینصورت ، روی فضای خالی بین تصاویر کوچک کلیک کنید تا آنها را به هم پیوند دهید:

مرحله 5: شکل را به برگه سند پس زمینه بکشید
سپس با استفاده از ابزار Move روی شکل کلیک کرده و آن را به سمت بالا و روی برگه سند تصویر پس زمینه بکشید:

مرحله 6: Shift را نگه داشته و بر روی تصویر پس زمینه بکشید
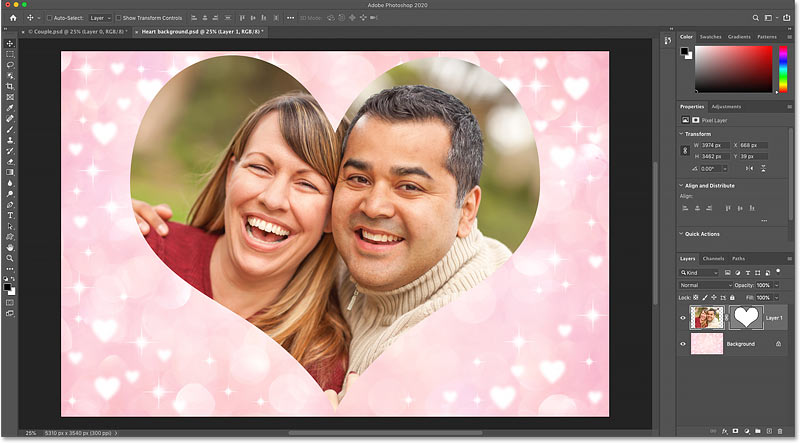
دکمه ماوس خود را پایین نگه داشته و مکان نما را بالای برگه نگه دارید تا زمانی که فتوشاپ به تصویر پس زمینه تغییر کند.
سپس دکمه Shift را بر روی صفحه کلید فشار داده و نگه دارید ، مکان نما را روی تصویر پس زمینه بکشید و سپس دکمه موس را رها کنید:

کلید Shift به فتوشاپ می گوید که شکل را در داخل سند قرار دهد. ما اکنون شکل خود و تصویر داخل آن را در مقابل پس زمینه جدید داریم. برای تغییر اندازه شکل در صورت لزوم ، از Free Transform استفاده کنید (Ctrl + T (Win) / Command + T (Mac) را فشار دهید )

چگونه می توان یک خط یا استروک را در اطراف شکل اضافه کرد
برای پایان دادن به جلوه ، بیایید یک خط را به شکل اضافه کنیم. و این کار را با استفاده از افکت لایه انجام خواهیم داد.
مرحله 1: یک افکت لایه Stroke اضافه کنید
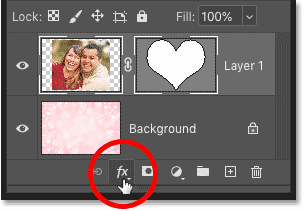
در پنل لایه ها ، اطمینان حاصل کنید که لایه ای که تصویر اصلی و شکل را نگه داشته است ، انتخاب شده است.
سپس روی نماد Add Layer Style (نماد “fx”) کلیک کنید:

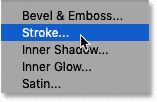
و Stroke را از لیست انتخاب کنید:

مرحله 2: رنگ استروک را انتخاب کنید
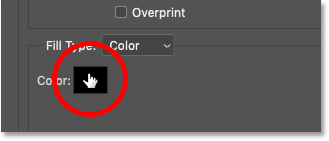
در کادر محاوره ای Layer Style ، با کلیک بر روی نمونه رنگ ، رنگ Stroke را تنظیم کنید:

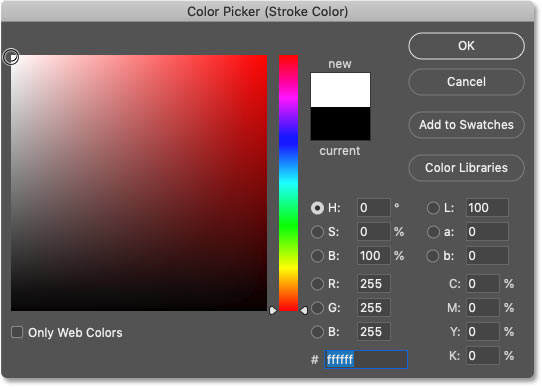
و سپس انتخاب رنگ از Color Picker فتوشاپ. من سفید را انتخاب می کنم پس از پایان کار بر روی OK کلیک کنید تا Color Picker بسته شود:

مرحله 3: اندازه و موقعیت ضربه را تنظیم کنید
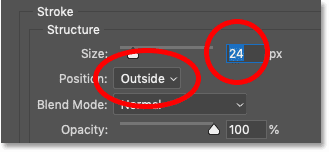
به کادر گفتگوی Layer Style برگردید ، موقعیت ضربه را به Outside تغییر دهید.
و در آخر ، ضخامت استروک را با گزینه Size تنظیم کنید. مقدار مورد نیاز شما به اندازه تصویر شما بستگی دارد. من 24 پیکسل را انتخاب میکنم:

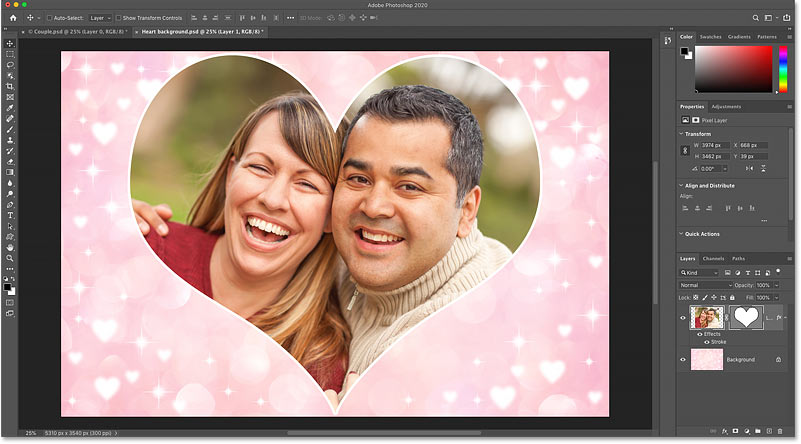
برای بستن کادر محاوره ای Layer Style روی تأیید کلیک کنید و نتیجه نهایی خود را ببینید:








سلام ممنونم خیلی عالی بود. من کلی دنبال شیپ های 2019 بودم. تمام منابعی که گوگل داد رو دیدم ولی فقط شما راه حل داده بودین.
ممنونم. خیلی عالی
سلام عزیزم، مرسی. اگر درخواست آموزشی دارید، بیان کنید تا تیم آموزشی ما بررسی و آن را به بهترین شکل ممکن عرضه کند.
عالی بود توضیحاتتون مرسی واقعا
ممنونم. شما اولین نفری باشید که پیشنهاد آموزش های جدید را می دهید.